2021.08.14 - [Front/Vue.js] - 제1장 - Vue.JS 환경설정과 프로젝트 생성
2021.08.14 - [Front/Vue.js] - 제 2장 Vue.js 프로젝트를 github과 연동
1장과 2장에서는 환경설정 -> 프로젝트 생성 -> github연동
- 3장에서는 더욱 더 친해지기 단계 입니다.
- 구조를 익히고 필요한것을 찾아보는 단계
- 아키텍처, 프로젝트 구조, vue.js에 필요한 것들에 대해서
- 더욱 더 나아가 소스 코딩도 해보고 github 명령어 사용도 해보고!
- add, commit, push, pull 등등
- 구조를 익히고 필요한것을 찾아보는 단계
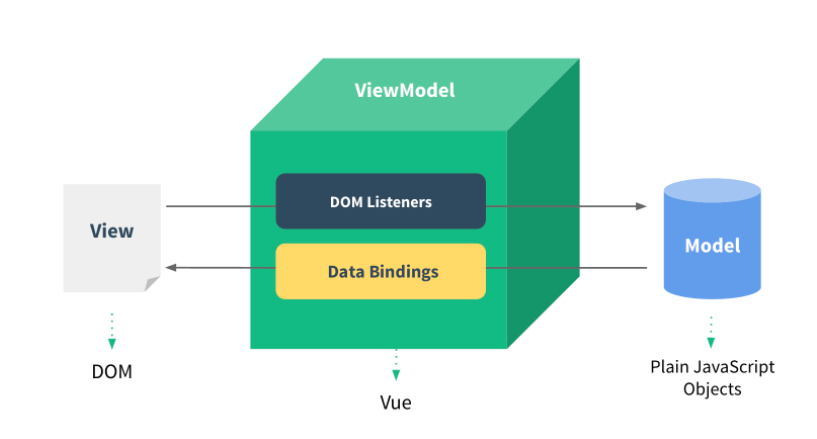
vue.js는 javascript framework이다.
즉, 개발자가 개발을 잘하도록 구조도 잡아주고 도와주는 친구다.
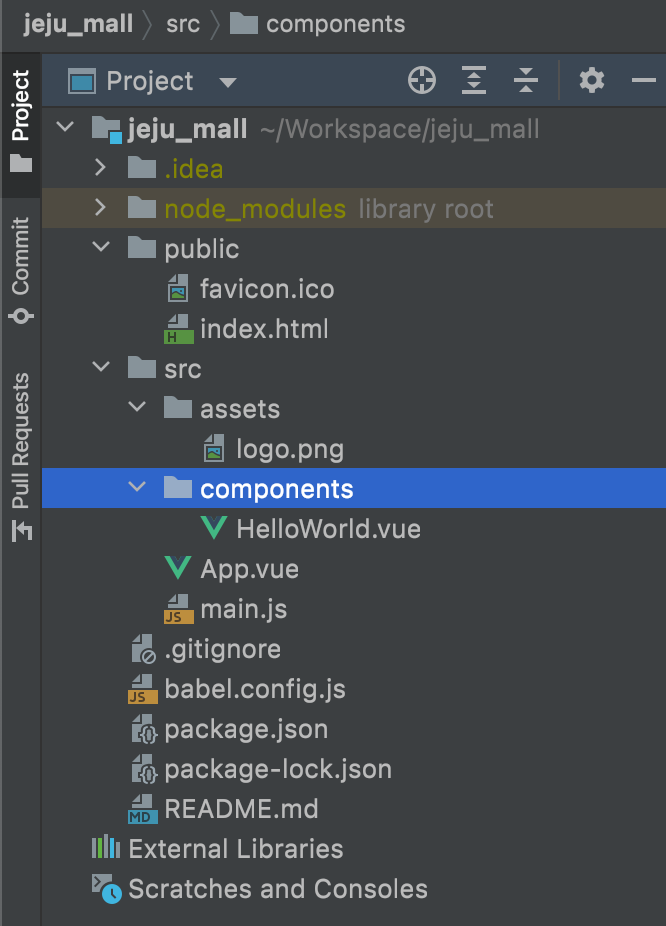
저번 시간에 우리는 vue/cli로 프로젝트를 만들었으며 아래와 같은 구조를 가졌다.

vue.js 관련 아키텍처를 학습하기 위해 이것저것 보다보니..러닝커브가 적다하지만 많은 것을 알아야한다는것을 느꼈다.
우선 3가지부터 먼저 보도록 하자.(참고)

Vuex, Vue CLI, Vue Router 이 3가지가 vue.js 자바스크립트 프레임워크의 핵심 키워드이다.
- Vuex
- 가상 돔 (Virtual Dom)을 관리하는 매니저 역할을 하는 친구.
- 앱이나 웹등에서 변경된 친구들의 상태를 확인하고 업데이트 해준다.
- 아래의 외국인형 유튜브를 보고 좀 더 파악 해보자.
- Vuex : State Management Pattern + Library

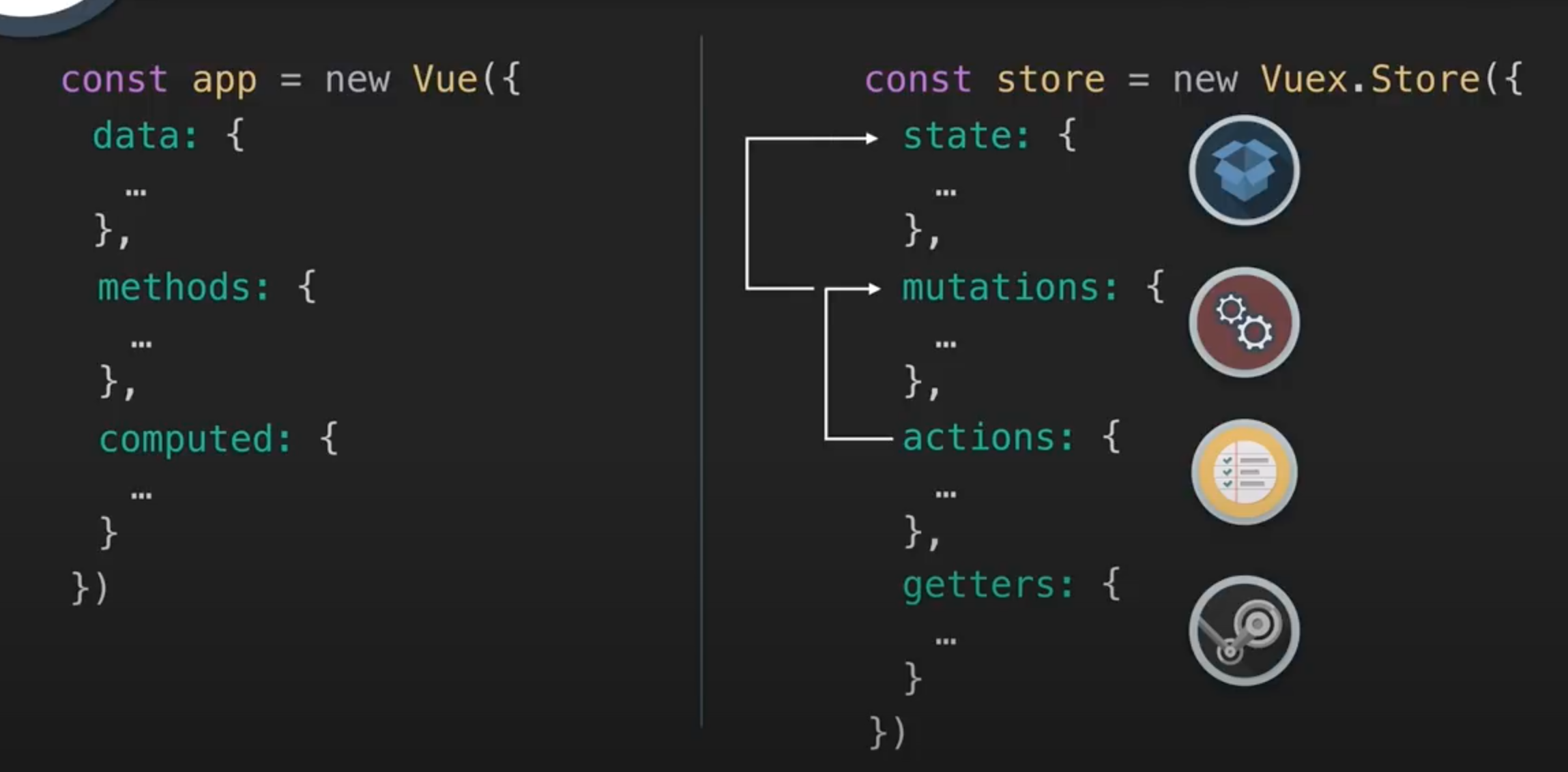
음..마치 검색엔진에서 인덱스를 관리해주는 것과 마찬가지?? - 위의 내용이 vuex의 최종적인 모습이고 그 이전 모습은 아래와 같다.


아직 제대로 문법을 공부하진 않았지만 코드로 한번 살펴보자.

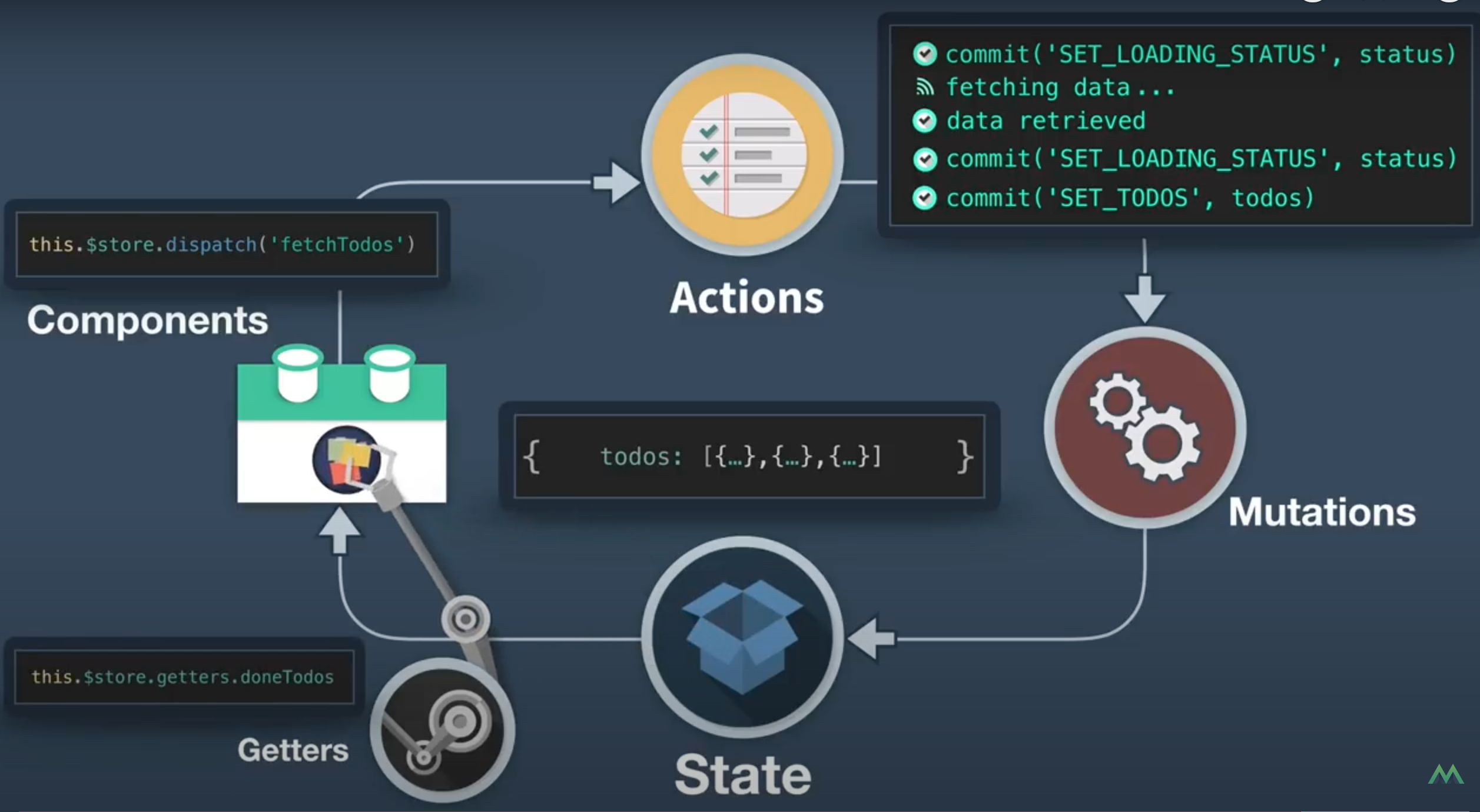
좀 더 자세하게~
loadingStatus가 notLoading 일 때

전체적인 흐름도를 보면 아래와 같습니다.

Vuex에서 제공되어지는 것은
Single Source of Truth
Useful Library of Actions, Mutations, Getters
https://www.youtube.com/watch?v=_2_C9j-8CtM
- Vue CLI
- Vue Command Line Interface
- 요 녀석으로 프로젝트를 생성한 바 있다.
- 프로젝트 안에는 플러그인, 라이브러리 즉, Webpack으로 구성되어있다.
Javascript files, CSS 그리고 dependencies등의 번들형태로 말이다. - 프로젝트 구조 간단 설명
- 아래는 우리가 만들었던 프로젝트의 내용 입니다.

- App.vue : ROOT Componet
- assets : image or font 등등
- components : Vue app을 만드는 구성요소(앞으로 배워나가보자!)
- main.js : 랜더링과 마운트를 해주는 녀석
- 그리고 현재 우리가 만든 프로젝트에는 없지만 추가적으로 Vue Router와 Vuex가 있다.
- router.js : Vue Router
- store.js : Vuex
- 아래의 그림을 보면 vue.js의 간단한 흐름을 알기 쉽게 그려놨다. 영사기로 표현하다니 ㅋㅋ


index.html을 보면 아래와 같이 built files will be auto injected된다고 나와있다.
정말 자동적으로 추가가 되는지 빌드 시켜보자.

npm run build를 통해 빌드 시키면 아래와 같이 dist 디렉토리가 생긴다.

인텔리J에서 보면 아래와 같다.

dist/index.html을 가서보니 정말 필요한 것들이 자동적으로 생성 된 것을 알 수 있다.

https://www.youtube.com/watch?v=cP9bhEknW_g
- Vue Router
- Client-Side Routing
- Front단에서 페이지를 왔다리 갔다리 할 수 있게 라우팅 하는걸 말하는거 같다.

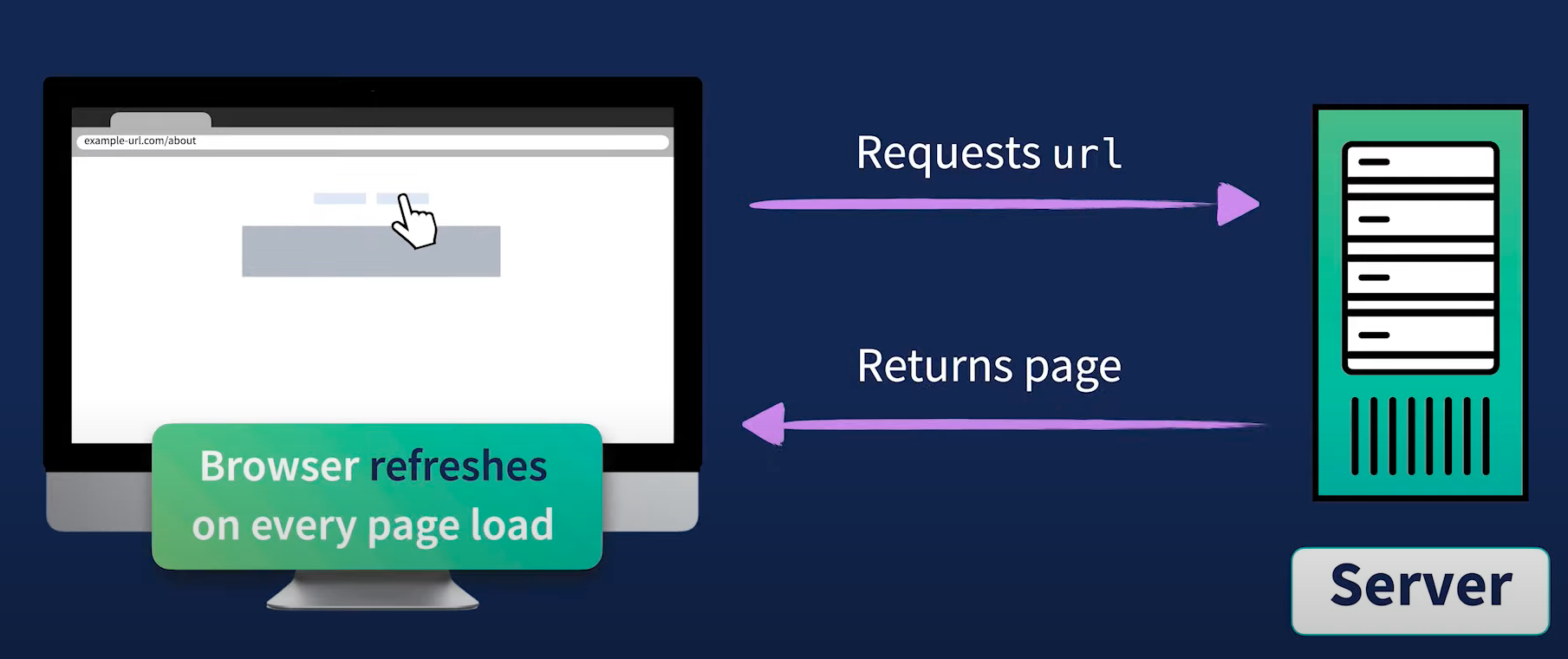
- Server-Side Routing
- Back단에서 Springframework를 사용한다면 mvc패턴을 사용하는 웹 예제를 생각하면 된다.
- 스프링에서는 dispatch servlet이라는 녀석이 controller를 찾아주는 라우팅 역할을 해준다.

- Client-Side Routing
https://www.youtube.com/watch?v=nKg_p89Hzos
그리고 아래의 그림을 통해 동작 패턴을 알수 있다. (참고)

대충 이런게 있구나~라고 넘어가도록 하자.
조금씩 차근차근 배워나가도록 하자!

끝~
'Front > Vue.js' 카테고리의 다른 글
| vue.js 실습) 프로젝트 생성 및 분석 (0) | 2022.11.16 |
|---|---|
| Vue.js : SyntaxError: Cannot use import statement outside a module (0) | 2022.10.18 |
| 제 2장 Vue.js 프로젝트를 github과 연동 (0) | 2021.08.14 |
| 제1장 - Vue.JS 환경설정과 프로젝트 생성 (0) | 2021.08.14 |
| const definitions are not supported by current javascript version (0) | 2019.06.12 |



