Vue.js 이녀석...찍먹만 하고 제대로 안했더니 이도저도 아닌게 되버렸다.
아래는 ace-t의 찍먹 현장 입니다 ㅋㅋ
2018.09.10 - [Front/Vue.js] - Vue.js 맛보기
2019.05.31 - [Front/Vue.js] - [acet-#1] Vue.js 무작정 해보기(기본-Vue.js? 좋은거? 먹는거?)
2019.06.04 - [Front/Vue.js] - [acet-#2] Vue.js 무작정 해보기(용어 등 훝어보기!)
2019.06.12 - [Front/Vue.js] - const definitions are not supported by current javascript version
2019.06.18 - [OpenSource/Spring Boot] - VueJS를 연동하는건 있는데..코딩하려니 빡치네ㅋㅋ

이것은..마치....수학의 정석에서 집합부분만 계속해서 보는 느낌이군-_-;;
첫번째! Vue.js 개발 환경을 셋팅해 보자!
개발 환경 셋팅
딱 2개만 설치하면 된다.
node.js 와 vue/cli
- node.js 설치 : npm 때문에 필요하다.
- npm : node package manager - lib(package)를 관리하는 곳.
- https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

- OS 환경에 맞게 셋팅
- node.js v14.17.4
- npm v6.14.14

- vue/cli 설치
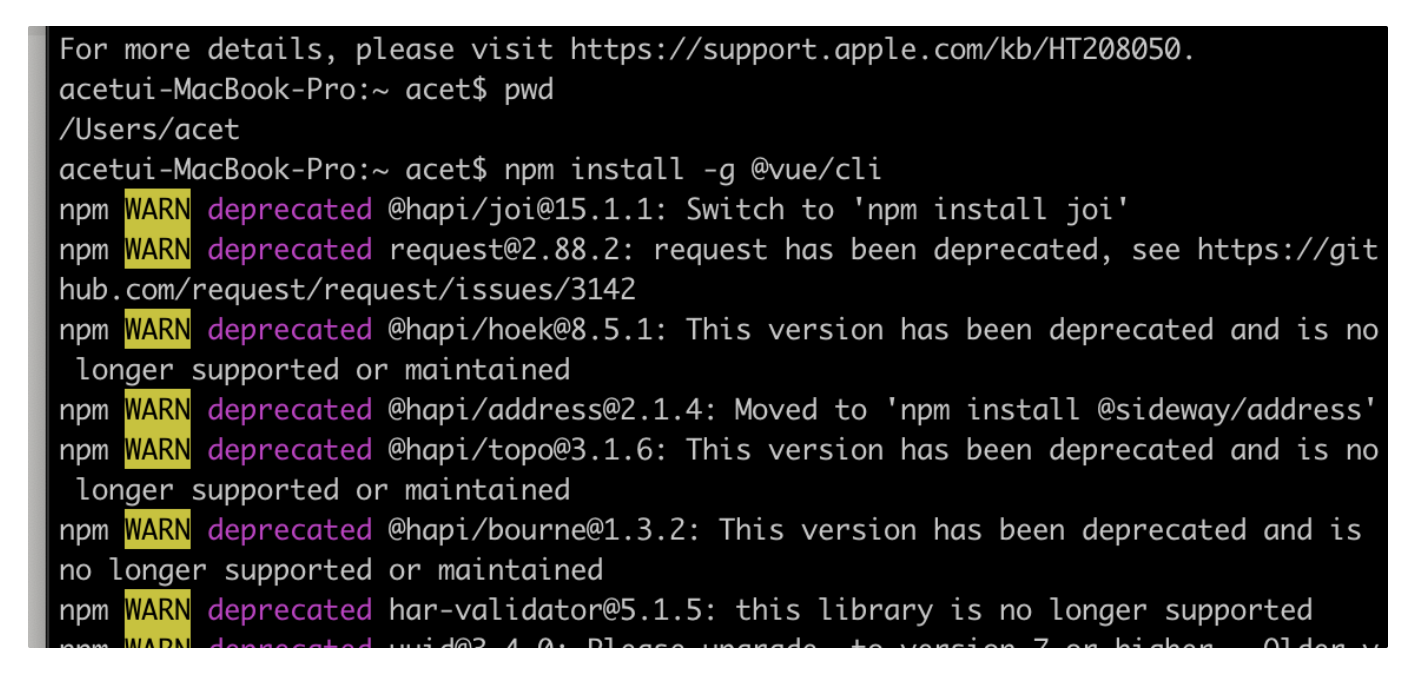
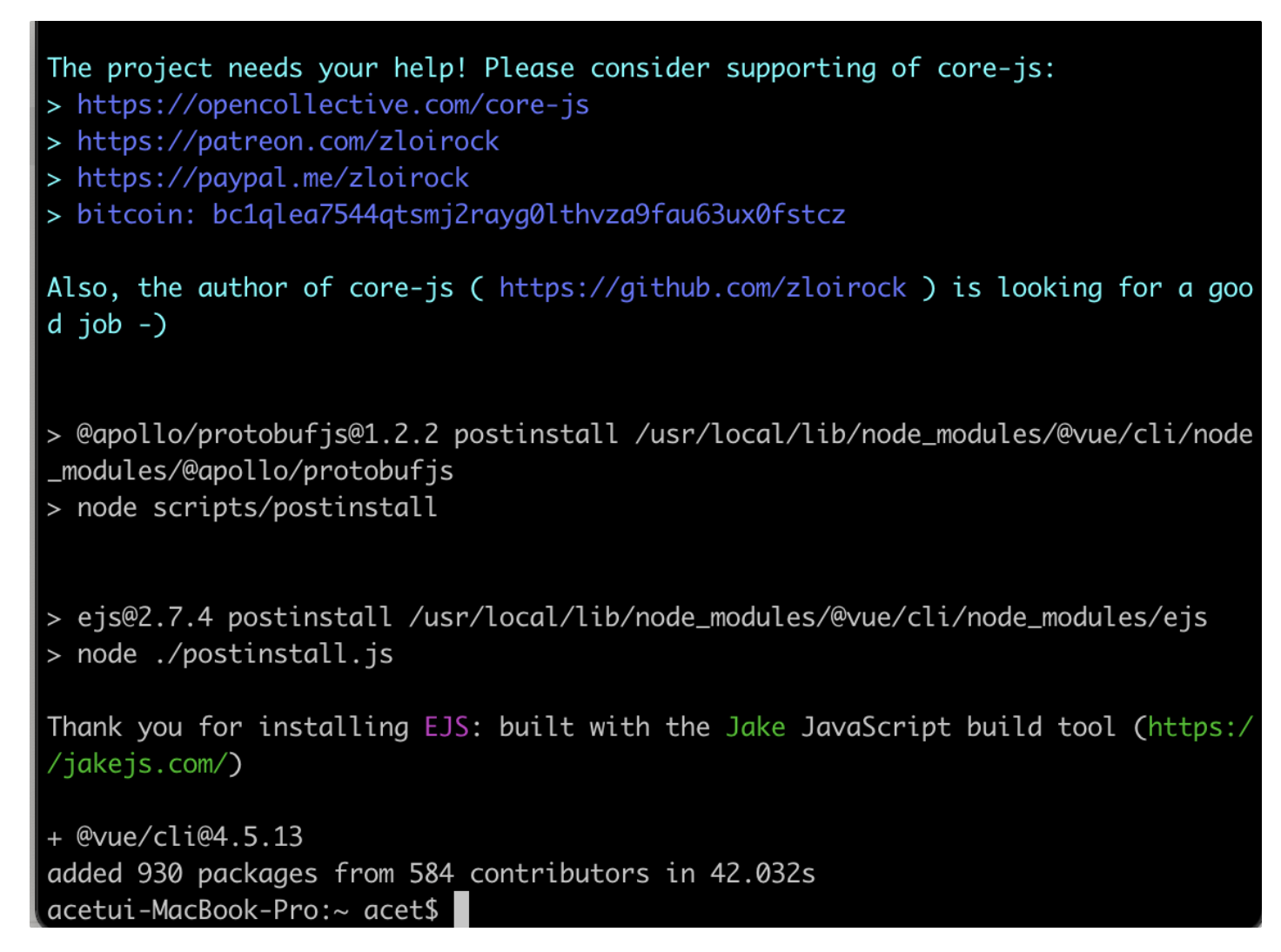
- npm install -g @vue/cli

- error 날수 있음 주의!
- permission denied..!(권한 없음!)

- 실제로 오류나고 있는 경로로 가보면 root 권한으로 되어있다.
- sudo 명령어로 셋팅 해준다.
- 결과

두번째! Vue.js 프로젝트를 생성 해보자.
프로젝트 생성
- vue create jejuMall
- vue 명령어 프로젝트명
Invalid project name: "jejuMall"
Warning: name can no longer contain capital letters
주의 할 점으로 대문자는 프로젝트명으로 사용할 수 없다!!
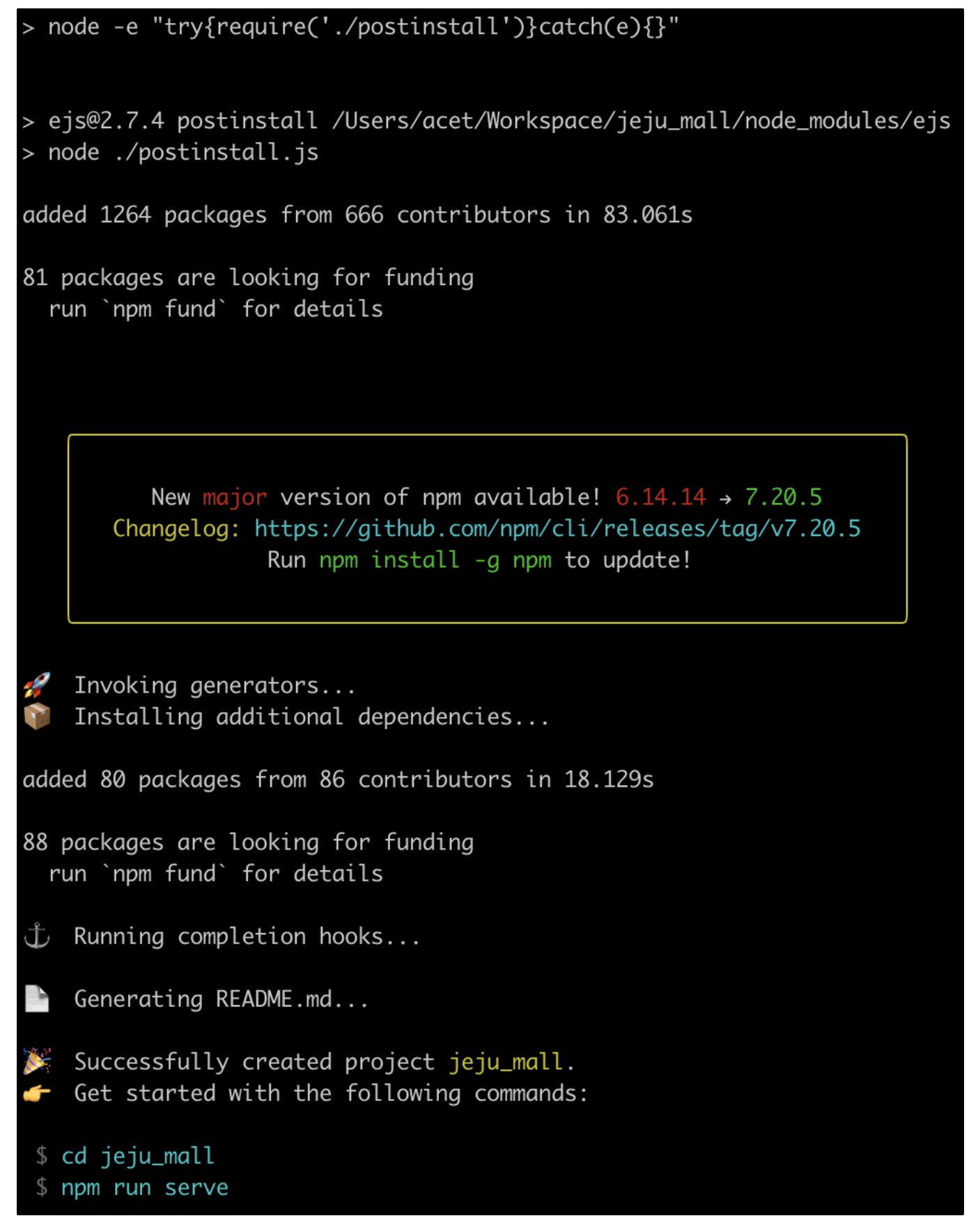
그래서 vue create jeju_mall로 진행!

성공적으로 jeju_mall 프로젝트가 생성 되었습니다.

세번째! vue project를 IDE에 연결시켜보자.
IntelliJ에 프로젝트 불러오기
- 아래에서 Open을 클릭 합니다.

- 위에서 생성했던 jeju_mall 프로젝트를 선택 합니다.

- 아래와 같이 인텔리J에서 프로젝트를 잘 불러왔습니다.

- src 디렉토리 밑에 있는 App.vue를 눌러보면 인텔리J에서 플러그인을 셋팅하라고 권고 해줍니다.
- install plugins를 클릭 해줍니다.

- Vue.js 프로젝트를 서포트 해주는 플러그인을 인스톨 합니다.

- 아래와 같이 App.vue가 알록달록 예쁘게 변했습니다.
- 그리고 밑에 Run webpack configuration? 이라고 묻는데 코딩 생상선에 도움을 준다고 합니다.
- run 해줍니다.

- 소스를 살짝 살펴보면 <template>, <script> <style> 로 나뉘어져있습니다.
- html , javascript, css 와 관련이 있습니다.
- 이제 마지막으로 html소스를 수정해보고 웹페이지에서 확인을 해보도록 하겠습니다.
- 아래처럼 msg의 내용을 수정해보도록 하겠습니다.
<HelloWorld msg="Welcome to Jeju Shopping Mall App"/>- 이제 마지막으로 npm run serve 명령어를 통해 서버를 띄웁니다.

- 아래와 같이 url이 나오며 http://localhost:8080/ 으로 접속해보면 아래와 같은 결과를 볼수 있습니다.
- 위에서 수정한 내용 찾으셨나요?

이렇게 개발환경 셋팅, 프로젝트 생성 그리고 IDE 연결
마지막으로 간단 소스 수정 및 서버 기동까지 알아봤습니다.
조금씩 조금씩 필요한 것을 학습하고 정리하여 실력이 부쩍~부쩍 늘어나길 바라며~마칩니다.
끝~
'Front > Vue.js' 카테고리의 다른 글
| 제 3장 Vue.js 둘러보며 친해지기! (0) | 2021.08.17 |
|---|---|
| 제 2장 Vue.js 프로젝트를 github과 연동 (0) | 2021.08.14 |
| const definitions are not supported by current javascript version (0) | 2019.06.12 |
| [acet-#2] Vue.js 무작정 해보기(용어 등 훝어보기!) (0) | 2019.06.04 |
| [acet-#1] Vue.js 무작정 해보기(기본-Vue.js? 좋은거? 먹는거?) (0) | 2019.05.31 |



