반응형
공식 홈피
한국어버전 : https://kr.vuejs.org/v2/guide/index.html
Vue.js
Vue.js - The Progressive JavaScript Framework
vuejs.org
구글트렌드

Vue.js를 왜 써야하나?

엄청 복잡하게 코딩을 했던 옛날! 이제는 Vue.js같은 프레임워크를 통해 빠르고 쉽게 코딩이 가능하다.
프레임워크에는 angularJS, react등도 있지만 Vue.js는 아래와 같은 특징이 있다고 한다.
약팔기(?)

접근하기 용이! 러닝커브도 낮다?! 레알?
다목적, 다용도의
고성능!
유지할 수 있는
테스트 가능한
angularJS랑 비슷한 느낌같은데..

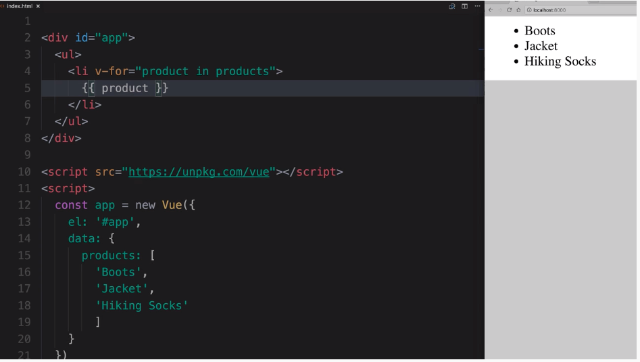
컴포넌트가 매우 중요한 개념인듯 싶다. 아래처럼 html, js, css등이 한쌍을 이루는? 스터디를 해보면 알겠지!

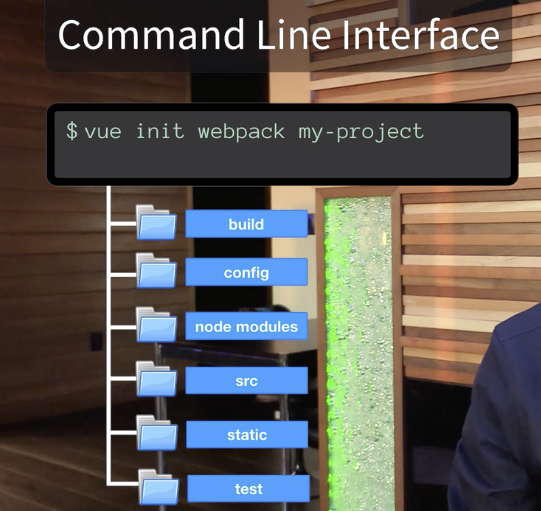
프로젝트의 구조는 아래처럼 쉽게 만들수 있다.

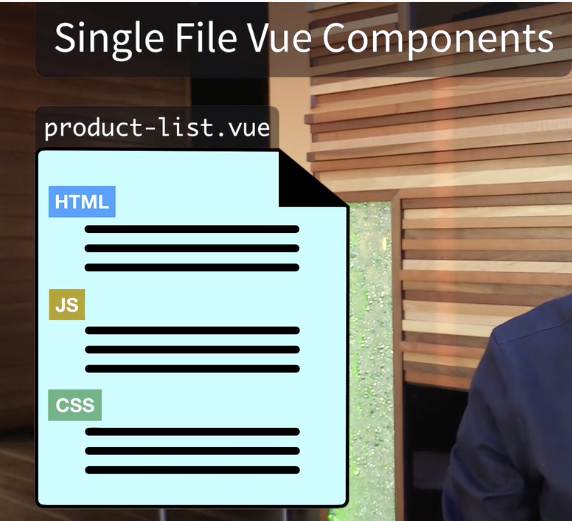
하나의 vue파일의 컴포넌트 구조를 보여준다.

위의 내용들은 공식 홈피에서 약파는 영상에서 캡쳐하였다.
진짜 좋은지 한번 학습을 통해 알아보고 프로젝트를 만들어봐야겠다.
자! 렛츠 기릿!~ 레고~
반응형
'Front > Vue.js' 카테고리의 다른 글
| 제 2장 Vue.js 프로젝트를 github과 연동 (0) | 2021.08.14 |
|---|---|
| 제1장 - Vue.JS 환경설정과 프로젝트 생성 (0) | 2021.08.14 |
| const definitions are not supported by current javascript version (0) | 2019.06.12 |
| [acet-#2] Vue.js 무작정 해보기(용어 등 훝어보기!) (0) | 2019.06.04 |
| Vue.js 맛보기 (0) | 2018.09.10 |



