반응형
이게 뭐냐면..
. ____ _ __ _ _
/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \
( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \
\\/ ___)| |_)| | | | | || (_| | ) ) ) )
' |____| .__|_| |_|_| |_\__, | / / / /
=========|_|==============|___/=/_/_/_/
:: Spring Boot :: (v3.2.0)
스프링부트가 기동할 때 뜨는 문구이다.
springboot관련해서 재미난거 같아서 해보았다ㅋㅋ
아래 표처럼 배너변수들을 사용할 수 가 있다.
Table 1. Banner variablesVariableDescription
| ${application.version} | The version number of your application, as declared in MANIFEST.MF. For example, Implementation-Version: 1.0 is printed as 1.0. |
| ${application.formatted-version} | The version number of your application, as declared in MANIFEST.MF and formatted for display (surrounded with brackets and prefixed with v). For example (v1.0). |
| ${spring-boot.version} | The Spring Boot version that you are using. For example 3.2.3. |
| ${spring-boot.formatted-version} | The Spring Boot version that you are using, formatted for display (surrounded with brackets and prefixed with v). For example (v3.2.3). |
| ${Ansi.NAME} (or ${AnsiColor.NAME}, ${AnsiBackground.NAME}, ${AnsiStyle.NAME}) | Where NAME is the name of an ANSI escape code. See AnsiPropertySource for details. |
| ${application.title} | The title of your application, as declared in MANIFEST.MF. For example Implementation-Title: MyApp is printed as MyApp. |
좀 더 예쁘게 만드려면 참고할 만한 사이트는 아래와 같다.

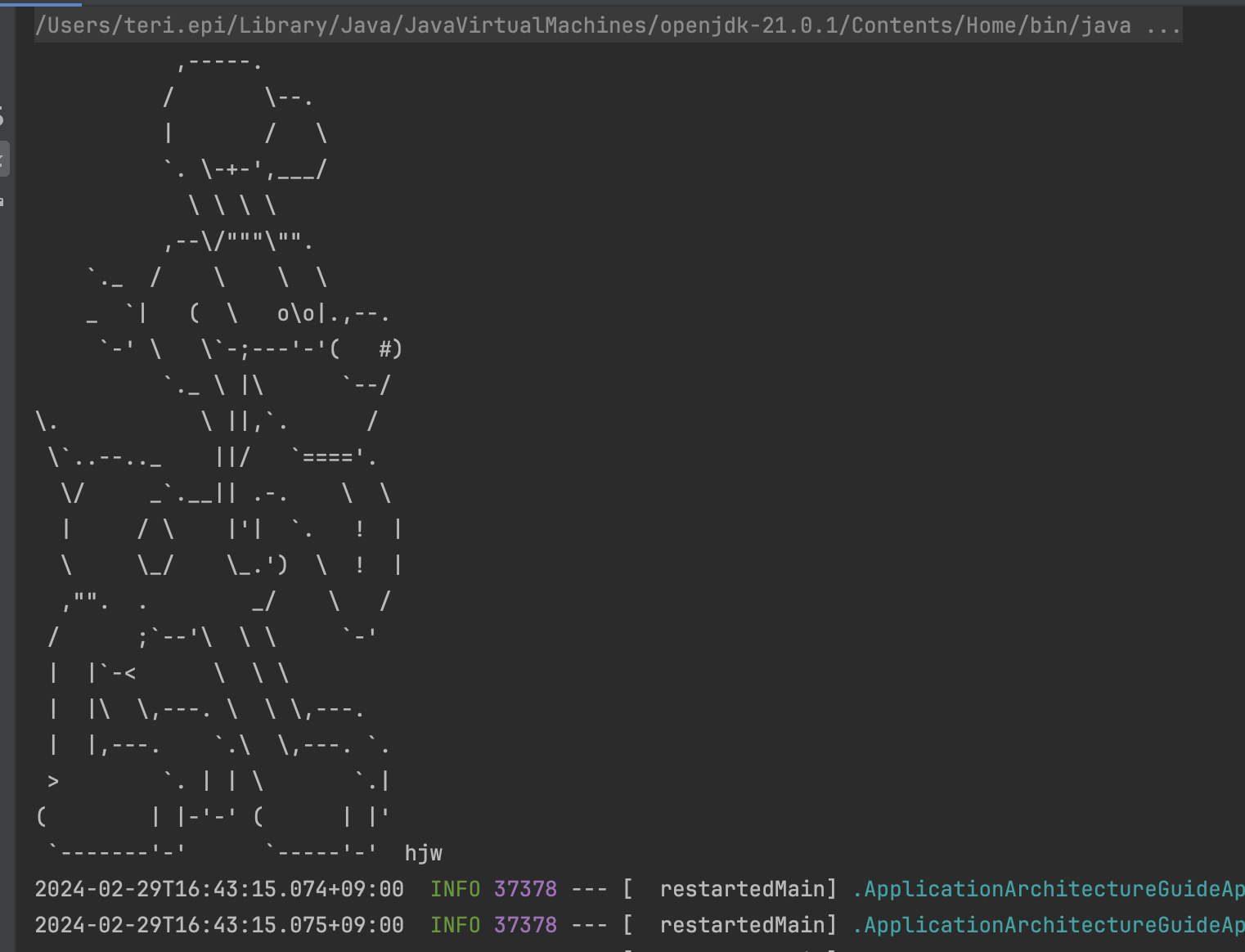
저는 강아지를 넣어보았습니다. ㅋㅋ

이제 이걸 가지고 놀면 될것 같아요
위처럼 나오려면 resources밑에 banner.txt를 넣으면 동작합니다:)

이제 꾸며주려면! 위에 표로 된 변수를 사용해야 합니다.
예) ide가 훌륭해서 누르면 바로 알려주는군요! ㅎㅎ

음.......원래대로 롤백을 해야할까요?....ㅋㅋㅋㅋㅋ

무튼 사실 이걸 포스팅하려는건 아니였는데;;
재밌을것 같아서 해보았는데..뭔가 안이쁘네요..ㅜㅜ
그럼 끝~
반응형
'OpenSource > Spring Boot' 카테고리의 다른 글
| springboot profiles (0) | 2024.03.03 |
|---|---|
| springboot logging설정 (0) | 2024.02.29 |
| springboot3.2 + jdk21 인텔리J에서 error : Cause: error: invalid source release:21 (0) | 2023.12.12 |
| @Scheduled (0) | 2022.07.19 |
| springboot error - Could not write JSON: Can not start an array, expecting field name (context: Object) (0) | 2022.03.25 |



