Travis CI는 깃헙에서 제공하는 무료 CI 서비스이다.
젠킨스와 같은 CI 도구지만 젠킨스는 설치형이기 때문에 이를 위한 EC2 인스턴스가 하나 더 필요 합니다.
빠르고 심플하게 오픈소스 웹 서비스인 Travis CI를 연동해보겠습니다.
또한 AWS에서 Travis CI와 같은 도구로 CodeBuild를 제공 합니다. 하지만 빌드 시간만큼 요금이 부과되는 구조이며
실제 서비스되는 EC2, RDS, S3 외에는 비용 부분을 최소화하는것이 좋을듯 보입니다.
1. Travis CI 웹서비스 설정
https://travis-ci.com 에서 깃헙 계정으로 로그인을 합니다.

로그인을 하면 아래와 같이 힙합씬의 렙 잘하게 생긴 캐릭터가 격하게 반겨줍니다. 빨간 글씨 보이시죠? ㅋㅋ

일단 빨간 문구는 무시하고 계정명 -> Settings를 클릭 해줍니다.

그러면 아래와 같이 Activate 초록색 버튼이 나오는데 활성화 시켜 줍니다.
읽어보시면 활성화 해주면 다양한 기능을 제공해준다고 하네요 테스트와 배포를 Travis CI에서 말이죠!

그리고나서 Repositories 전부냐 아니면 선택할꺼냐고 묻는데 우리는 선택하겠다를 선택하고
원하는 Repository를 골라줍니다.

승인을 하게 되면 아래와 같이 GitHub Apps Integration 아래 momistock라는 Repository가 보입니다.

클릭을 하게 되면 아래와 같이 No builds for this repository 라는 문구와 함께 뭔가 빌드 관련된 곳으로 이동 합니다.

이제 Travis CI 웹 사이트 설정은 이것으로 끝이 났고 빌드를 위한 설정은 프로젝트에서 진행하게 됩니다.
.travis.yml 파일로 할 수 있습니다.
파일 위치는 build.gradle과 같은 위치 입니다.

내용은 아래와 같습니다.
우선적으로 빌드 동작을 확인 합니다.
language: java
jdk:
- openjdk11
branches:
only:
- master
# Travis CI 서버의 Home
cache:
directories:
- '$HOME/.m2/repository'
- '$HOME/.gradle'
script: "./gradlew clean assemble"
# CI 실행 완료시 메일로 알람
notifications:
email:
recipients:
- sshaple@naver.commaster branch에 커밋&푸쉬를 하고 좀 전의 Travis CI 저장소 페이지를 확인해 봅니다.
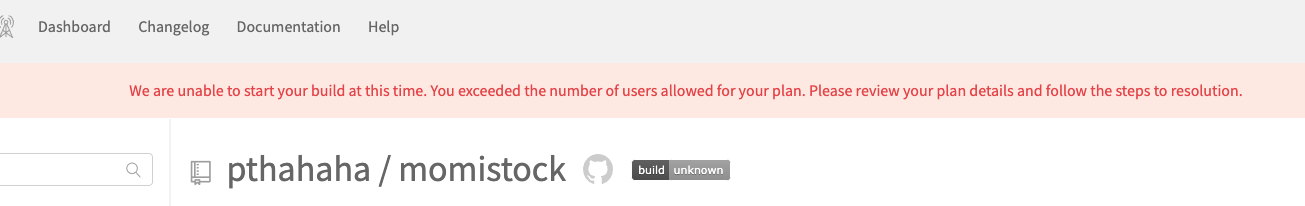
아무런 반응을 보이지 않고..아래와 같은 문구가 떠서..

Plan을 찾아보니..Trial Plan이라는게 있었습니다..
카드정보를 넣어야하고 vat id(사업자등록번호) 부분엔 no vat id라고 적었습니다ㅋㅋ
그런데....체크카드에서 -1,218원이 빠져나갔네요ㅋㅋㅋㅋ 뭐야..free라메~

무튼 가장 왼쪽 녀석으로 진행하였습니다!

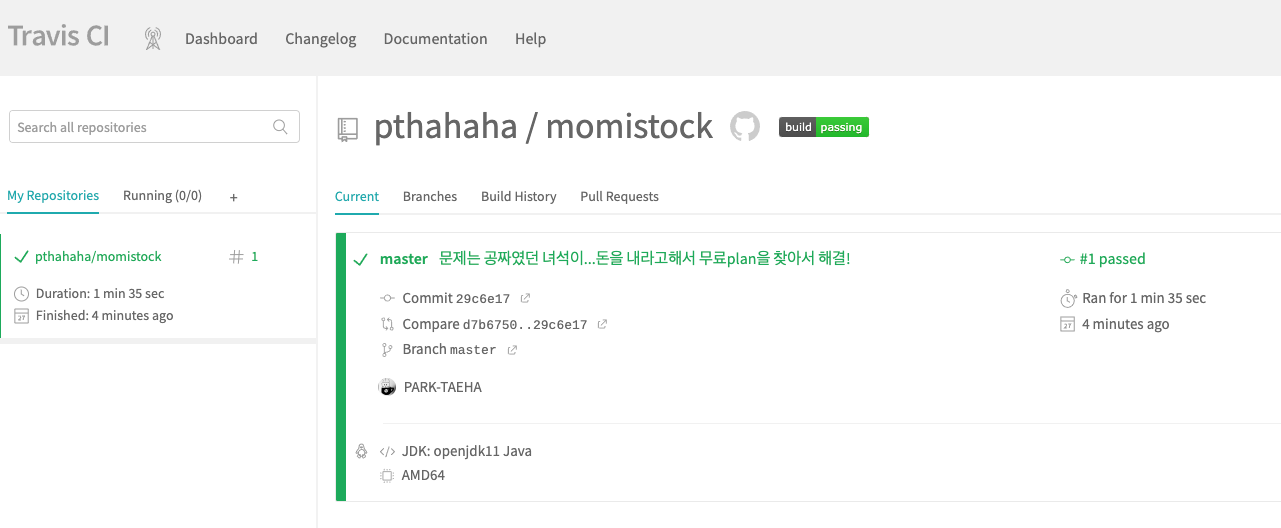
결과!
plan을 처리 해주니 아래와 같이 잘되는것을 확인하였습니다.

이메일은 아래와 같이 날아옵니다.

p.s 빨간 글씨는 e-mail 인증 해주면 없어집니다.

아래처럼 github에 등록된 e-mail로 가서 Confirm 해주면 됩니다.

빨간 글씨가 없어졌네요!


'CM > aws' 카테고리의 다른 글
| AWS - 무중단 배포를 위한 NginX를 사용해보자 (0) | 2022.03.01 |
|---|---|
| Travis CI(유료..-_-) + AWS(S3, CodeDeploy) 연동 (0) | 2022.02.21 |
| aws EC2 서버에 프로젝트 배포하기(진행중) (0) | 2022.02.04 |
| aws db연동을 해보자! (0) | 2022.02.04 |
| aws에서 타임존 및 호스트명을 변경해보자! (0) | 2022.01.25 |



