반응형
사이트에서 로그인이 필요하다!
네이버 관련 프로젝트이니 네이버 로그인을 구현해보자:)
https://developers.naver.com/docs/login/devguide/devguide.md
이전에 Oauth2.0을 스프링시큐리티로 인증서버와 리소스서버를 만들었던적이 있었는데
네이버 로그인 역시 Oauth2.0을 따르고 있다.
대충 아래처럼 만들면 될것 같다! ㅋㅋ
1. 네이버로그인 버튼을 클릭!
// authProvider.ts
const authProvider = {
generateRandomString :() => {
const randomBigInt = bigInt.randBetween("1e130", "1e131"); // 130자리 난수를 생성
return randomBigInt.toString(); // 문자열로 변환
},
login: () => {
const state = authProvider.generateRandomString();
const naverLoginUrl = `https://nid.naver.com/oauth2.0/authorize?response_type=code&client_id=${clientId}&redirect_uri=${encodeURIComponent(redirectURI)}&state=$${encodeURIComponent(state)}`;
window.location.href = naverLoginUrl;
return Promise.resolve();
},
2. auth_code가 튀어나온다.

3. 이 코드를 백단에 넘겨줘서 액세스토큰을 만든다.
4. 액세스토큰을 저장, 리프레쉬토큰 등 고려
5. 토큰을 JWT같은걸 사용한다.
구현하기전에 아래를 필독하자:)
네이버껄 사용하는거니 네이버 룰에 맞춰야하겠다!


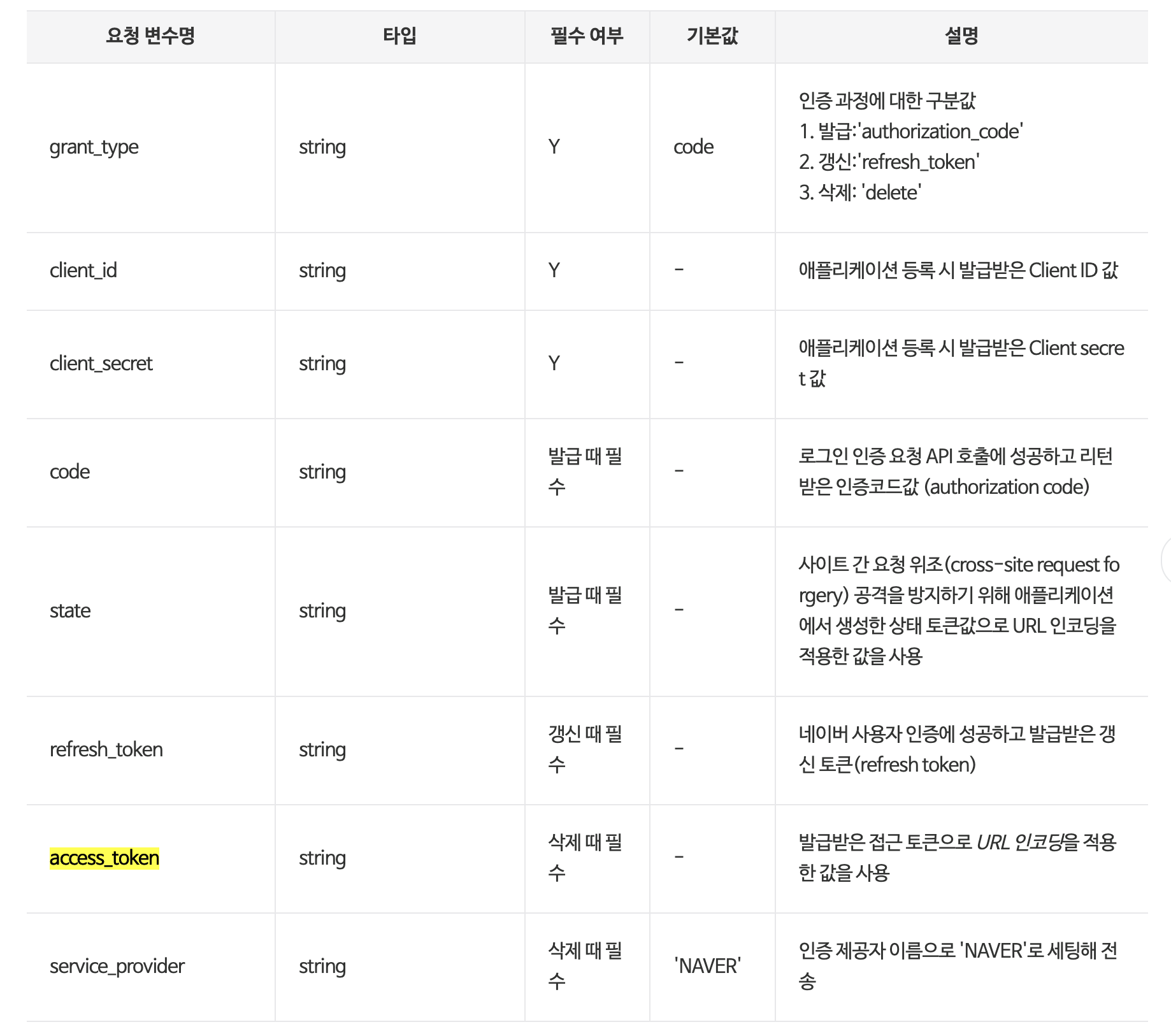
요청 예시
- 네이버 로그인 인증 요청
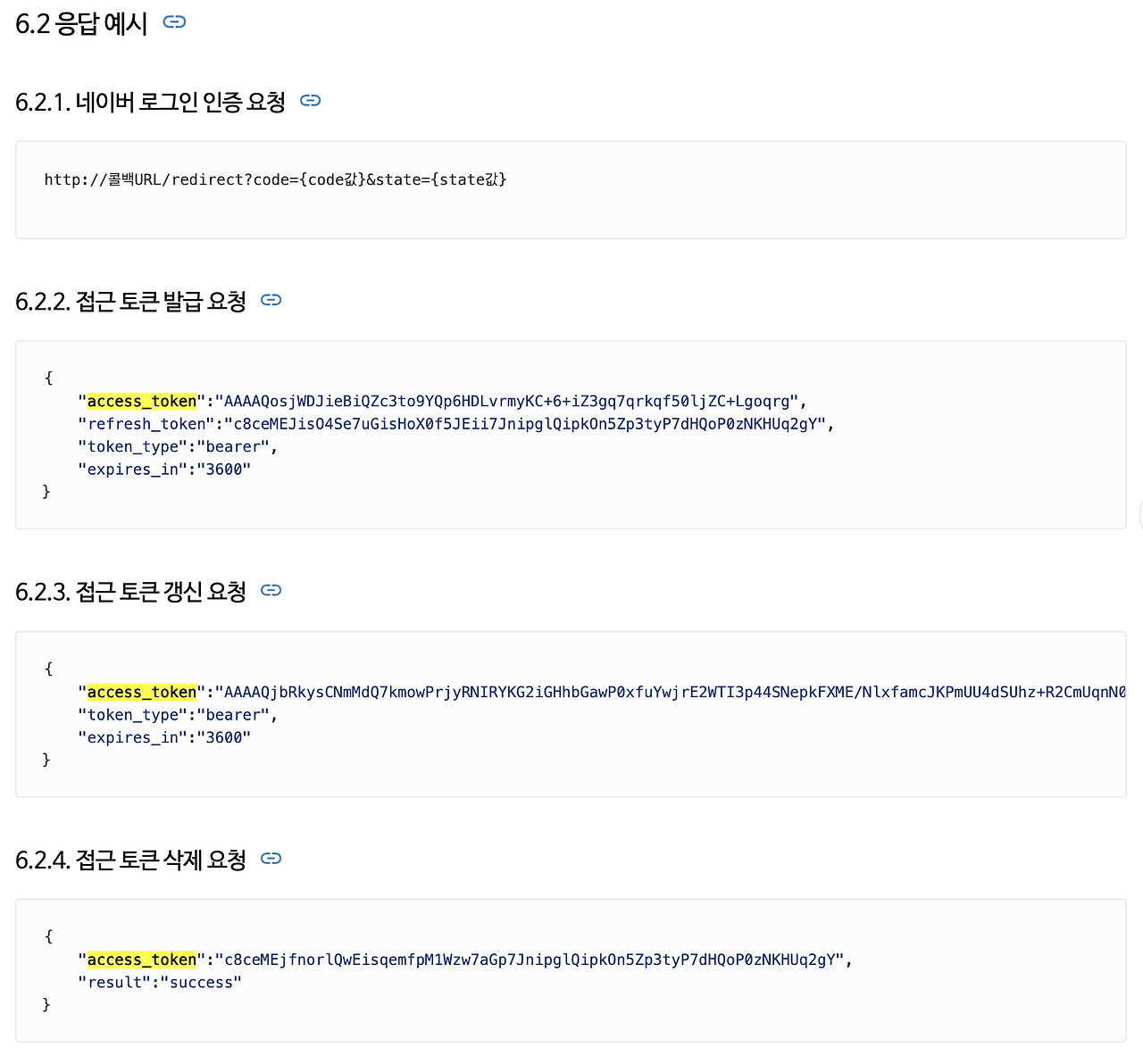
https://nid.naver.com/oauth2.0/authorize?response_type=code&client_id=jyvqXeaVOVmV&redirect_uri=http%3A%2F%2Fservice.redirect.url%2Fredirect&state=hLiDdL2uhPtsftcU- 접근 토큰 발급 요청
https://nid.naver.com/oauth2.0/token?grant_type=authorization_code&client_id=jyvqXeaVOVmV&client_secret=527300A0_COq1_XV33cf&code=EIc5bFrl4RibFls1&state=9kgsGTfH4j7IyAkg- 접근 토큰 갱신 요청
https://nid.naver.com/oauth2.0/token?grant_type=refresh_token&client_id=jyvqXeaVOVmV&client_secret=527300A0_COq1_XV33cf&refresh_token=c8ceMEJisO4Se7uGCEYKK1p52L93bHXLn- 접근 토큰 삭제 요청
https://nid.naver.com/oauth2.0/token?grant_type=delete&client_id=jyvqXeaVOVmV&client_secret=527300A0_COq1_XV33cf&access_token=c8ceMEJisO4Se7uGCEYKK1p52L93bHXLnaoETis9YzjfnorlQwEisqemfpKHUq2gY&service_provider=NAVER
요런 스타일이며, 네이버 로그인을 위해 클릭 후 auth_code가 튀어나왔으니 이제 백단에서 개발을 해야한다. ㅎㅎ
맨날 백단만 개발하다가 front에서 호출을 해보니 새롭다 ㅋㅋ
그럼 다음 스텝으로 백단 개발 고고~ accessToken을 발급해보자:)
반응형
'역량 UP! > Business' 카테고리의 다른 글
| 13) ENS Project - 발주 시스템 (0) | 2024.12.27 |
|---|---|
| 12) ENS Project - accessToken 발급 및 로그아웃 (2) | 2024.12.22 |
| 10) ENS Project - CSS Framework 사용해보기 (1) | 2024.11.04 |
| 9) ENS Project - 프론트엔드 후딱 학습하기(React Deep Dive!!) (1) | 2024.10.31 |
| 8) ENS Project - 프론트엔드 후딱 학습하기(리액트 컴포넌트, JSX, 속성, 상태) (1) | 2024.10.15 |



