springbootStudy06- lombok 을 사용해보자!
- 이 강좌는 매주 화요일 사외 스터디를 통해 작성!
- 스프링 부트와 AWS로 혼자 구현하는 웹서비스 책을 선정!(이동욱 저)
- 내가 생각하는 커리큘럼이랑 같아서 선정!
지난 스터디
2021.10.13 - [OpenSource/Spring Boot] - springbootStudy01 - Jetbrains toolbox 설치
2021.10.19 - [OpenSource/Spring Boot] - springbootStudy03-인텔리J(IntelliJ)에서 깃헙(github)연동 해보기
2021.10.26 - [OpenSource/Spring Boot] - springbootStudy04 - .gitignore 파일을 만들어보자
2021.10.27 - [OpenSource/Spring Boot] - springbootStudy05- test code를 작성해보자
롬복! 이녀석은 getter/setter 등의 DTO를 간결하게 만들어줄수 있는 라이브러리다.
옛~~날에 구아바였나? 구글에서 만든거라고 알고 있다.
gradle에 추가해보겠다.
build.gradle에 아래의 내용을 추가한다.
compileOnly('org.projectlombok:lombok')
결과적으로 아래처럼 된다.
plugins {
id 'org.springframework.boot' version '2.5.5'
id 'io.spring.dependency-management' version '1.0.11.RELEASE'
id 'java'
}
group = 'kr.pe.acet'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '11'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-web'
compileOnly('org.projectlombok:lombok')
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
test {
useJUnitPlatform()
}추가한 뒤에 리프레쉬 해준 뒤 디펜던시쪽을 살펴보면 어떤 버전의 롬복이 사용되는지 알수 있다.

추가 팁! 리프레쉬는 아래의 Gradle 글씨 밑에 화살표 원모양을 누르면 리프레쉬(새로고침)이 된다.
혹시 모를 프린이들을 위해:D

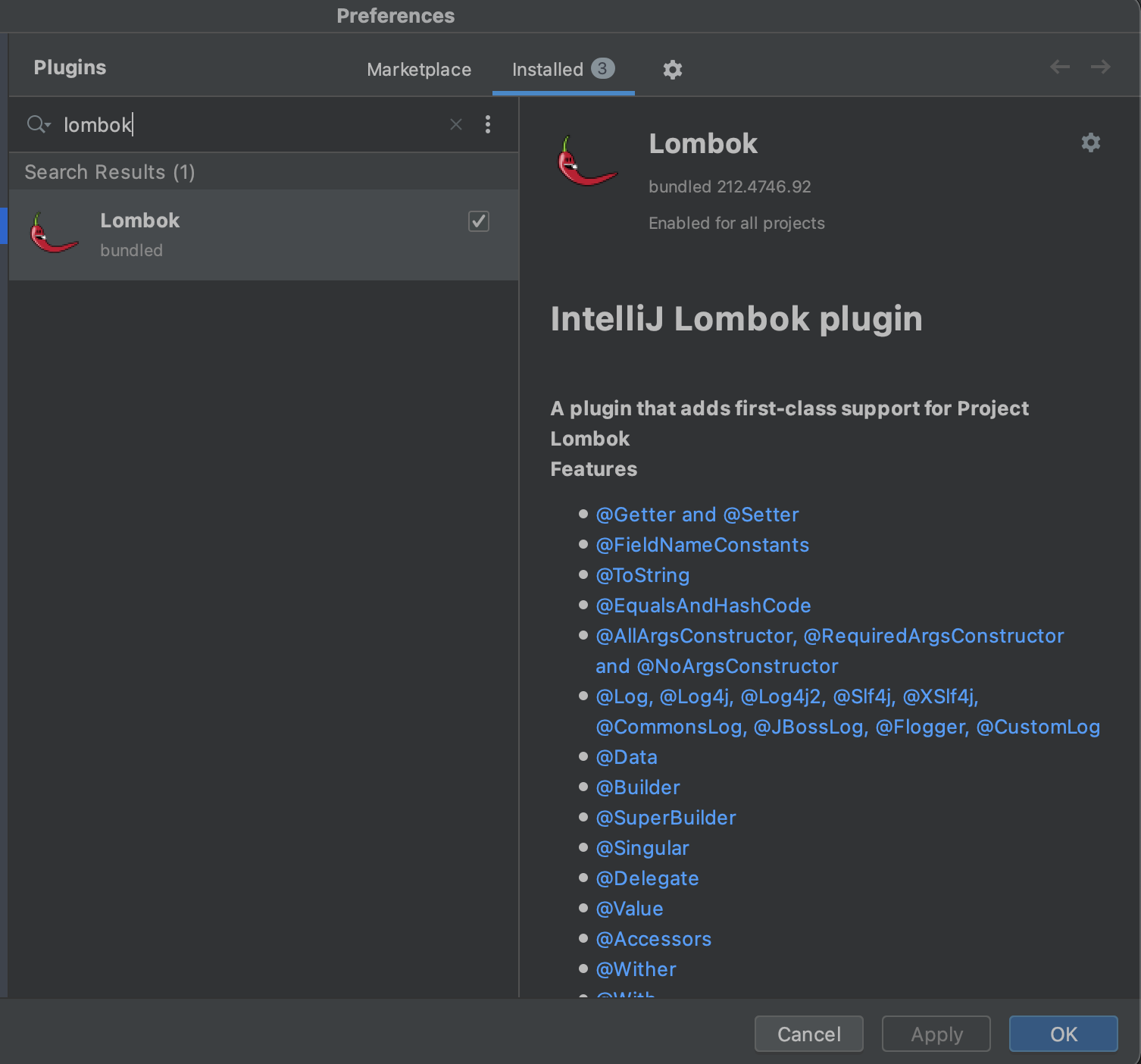
그리고나서 플러그인에서 lombok을 찾아서 셋팅 해줍니다.

DTO를 만들어보겠습니다.
(참고 사이트 : 책 소스)
기존 패키지 밑에 dto 패키지를 하나 더 만들고 dto 소스를 하나 만듭니다.

package kr.pe.acet.controller.web.dto;
import lombok.Getter;
import lombok.RequiredArgsConstructor;
@Getter
@RequiredArgsConstructor
public class HelloResponseDto {
private final String name;
private final int amount;
}위의 소스에서 봇히면 lombok을 사용한 소스임을 알수 있습니다.
정말 제대로 동작하는지 테스트 코드를 짜보겠습니다.
테스트 코드도 동일한 패키지에 Test를 붙여서 만들어줍니다.

package kr.pe.acet.controller.web.dto;
import org.junit.jupiter.api.Test;
import static org.assertj.core.api.Assertions.assertThat;
public class HelloResponseDtoTest {
@Test
public void 롬복_기능_테스트() {
//given
String name = "test";
int amount = 1000;
//when
HelloResponseDto dto = new HelloResponseDto(name, amount);
//then
assertThat(dto.getName()).isEqualTo(name);
assertThat(dto.getAmount()).isEqualTo(amount);
}
}테스트를 돌려서 아래와 같이 통과하면 됩니다!

그리고 이제 기존에 만들었던 Controller 코드에 dto 리턴 관련소스를 추가 해봅니다.
package kr.pe.acet.controller.web;
import kr.pe.acet.controller.web.dto.HelloResponseDto;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@GetMapping("/hello")
public String hello(){
return "hello!";
}
@GetMapping("/hello/dto")
public HelloResponseDto helloDto(@RequestParam("name") String name, @RequestParam("amount") int amount){
return new HelloResponseDto(name, amount);
}
}그냥 기동해서 테스트 해도 되겠지만 테스트 코드를 통해 잘 동작하는지 확인 해줍니다.
기존 테스트 코드에 아래처럼 추가 해줍니다.
package kr.pe.acet.controller.web;
import org.junit.jupiter.api.Test;
import org.junit.jupiter.api.extension.ExtendWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.autoconfigure.web.servlet.WebMvcTest;
import org.springframework.test.context.junit.jupiter.SpringExtension;
import org.springframework.test.web.servlet.MockMvc;
import static org.hamcrest.Matchers.is;
import static org.springframework.test.web.servlet.request.MockMvcRequestBuilders.get;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.content;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.jsonPath;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.status;
@ExtendWith(SpringExtension.class)
@WebMvcTest(controllers = HelloController.class)
public class HelloControllerTest {
@Autowired private MockMvc mvc;
@Test
public void hello가_리턴된다() throws Exception {
String hello = "hello!";
mvc.perform(get("/hello"))
.andExpect(status().isOk())
.andExpect(content().string(hello));
}
@Test
public void helloDto가_리턴된다() throws Exception {
String name = "hello";
int amount = 1000;
mvc.perform(get("/hello/dto")
.param("name", name)
.param("amount", String.valueOf(amount)))
.andExpect(status().isOk())
.andExpect(jsonPath("$.name", is(name)))
.andExpect(jsonPath("$.amount", is(amount)));
}
}아래처럼 패스를 확인 합니다!