springbootStudy03-인텔리J(IntelliJ)에서 깃헙(github)연동 해보기
- 이 강좌는 매주 화요일 사외 스터디를 통해 작성!
- 스프링 부트와 AWS로 혼자 구현하는 웹서비스 책을 선정!(이동욱 저)
- 내가 생각하는 커리큘럼이랑 같아서 선정!
지난 스터디
2021.10.13 - [OpenSource/Spring Boot] - springbootStudy01 - Jetbrains toolbox 설치
오늘은!
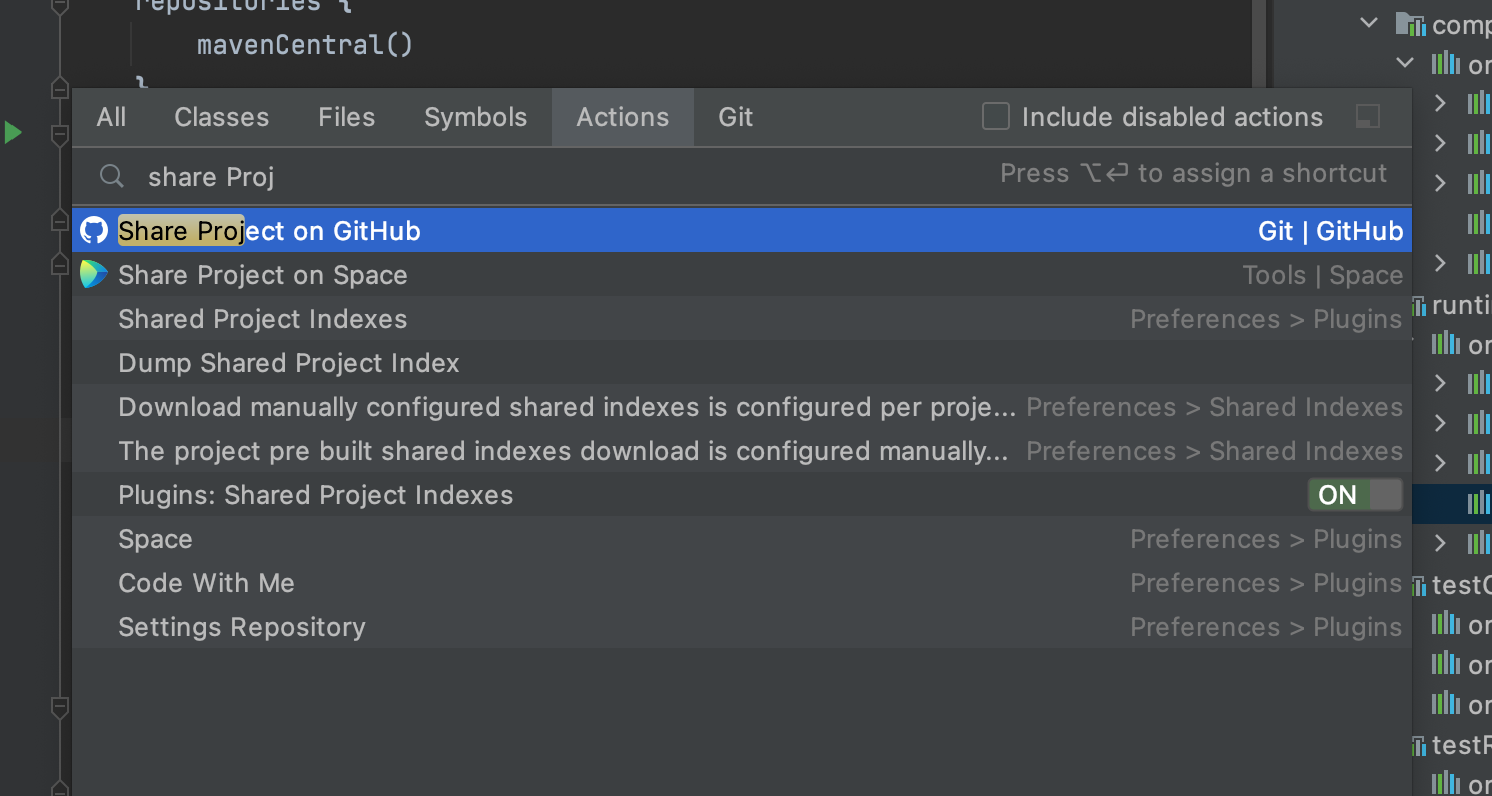
컨트롤 + 쉬프트+ A 를 눌러서 아래의 Share Project on GihHub를 찾아보자!
혹, No manual entry for share\;type\=a 를 간혹 볼수 있는데 그럴땐 인텔리J를 껐다켜니 되네요! ㅋㅋ

Add account 를 눌러서 로그인을 깃헙 사이트에 로그인을 해줍니다.

JetBrains에게 권한을 부여해줍니다.

아래와 같이 Share by에 github.com/pthahaha가 생성되었습니다!

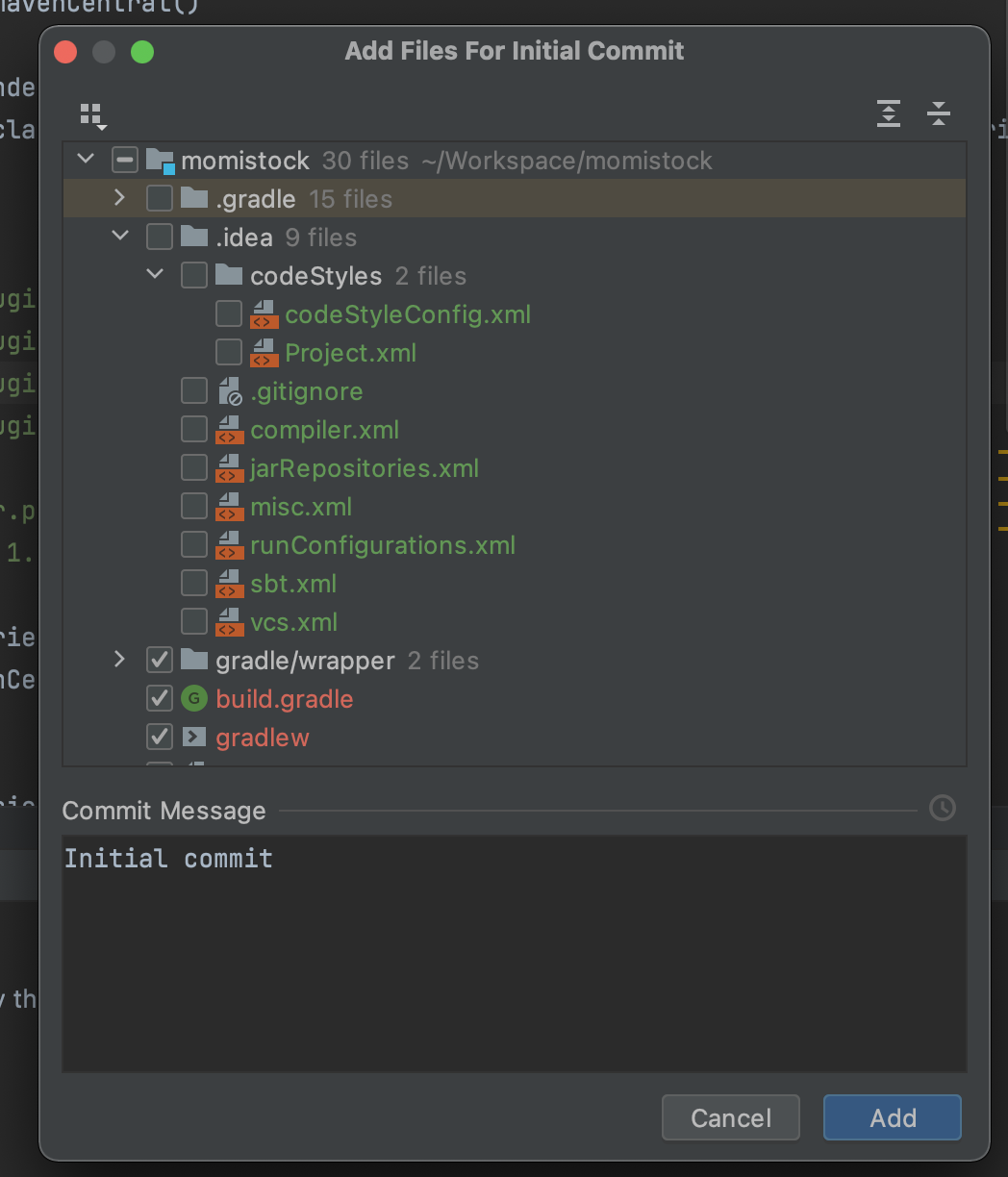
첫 커밋을 위해 .gradle, .idea등 커밋 대상에서 뺍니다.

그리고! 아래와 같이 프로젝트가 많다면 체크에서 빼도록 한다. 전 43개나 더 있네요ㅋㅋ전부 올릴뻔;

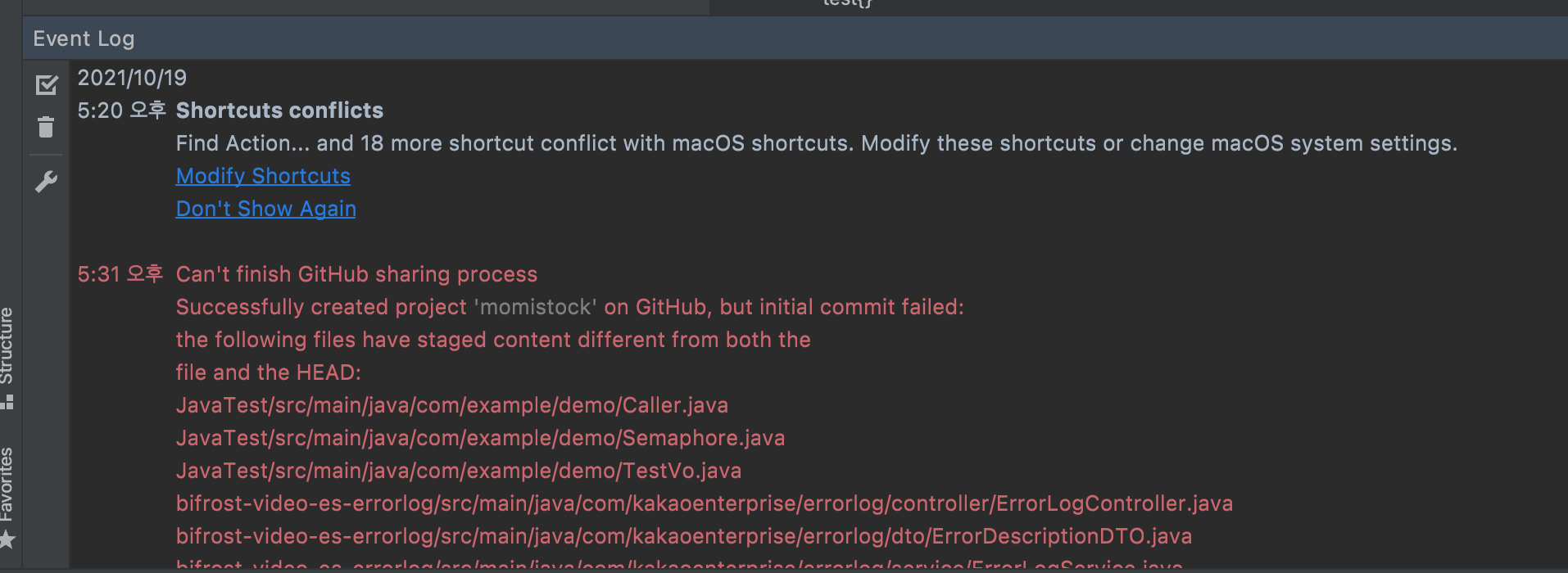
요런 오류가 났네요!

해결책으로 아래와 같이 연결을 i-term이나 터미널에서 명령어를 쳐줍니다.
terrypark ~/Workspace/momistock master ±✚
echo "# momistock" >> README.md
terrypark ~/Workspace/momistock master ±✚
git init
Initialized empty Git repository in /Users/terrypark/Workspace/momistock/.git/
terrypark ~/Workspace/momistock master
git add README.md
terrypark ~/Workspace/momistock master ✚
git commit -m "first commit"
[master (root-commit) 41a3d77] first commit
1 file changed, 1 insertion(+)
create mode 100644 README.md
terrypark ~/Workspace/momistock master
git branch -M master
terrypark ~/Workspace/momistock master
git remote add origin https://github.com/pthahaha/momistock.git
terrypark ~/Workspace/momistock master
git push -u origin master
Username for 'https://github.com': pthahaha
Password for 'https://pthahaha@github.com': 안알랴줌ㅋ역시나 아래와 같이 오류가 납니다. 다행히 오류내용을 보여주네요!
아..저번에도 똑같은 오류를 맛보았는데...까먹었었네요ㅋㅋ;
remote: Support for password authentication was removed on August 13, 2021. Please use a personal access token instead.
remote: Please see https://github.blog/2020-12-15-token-authentication-requirements-for-git-operations/ for more information.
fatal: Authentication failed for 'https://github.com/pthahaha/momistock.git/'
바로..!! "personal access token instead." 토큰을 생성해야 합니다!
참고 : 2021.08.14 - [Front/Vue.js] - 제 2장 Vue.js 프로젝트를 github과 연동
아래 path로가서 Settings / Developer settings / Personal access tokens 액세스 토큰을 만들어 줍니다.

만들어진 토큰은 비밀번호에 넣어주면 됩니다!

이로써 브랜치가 생성 되었습니다.
실제 gitthub에 가서 확인 해보면 아래와 같습니다.

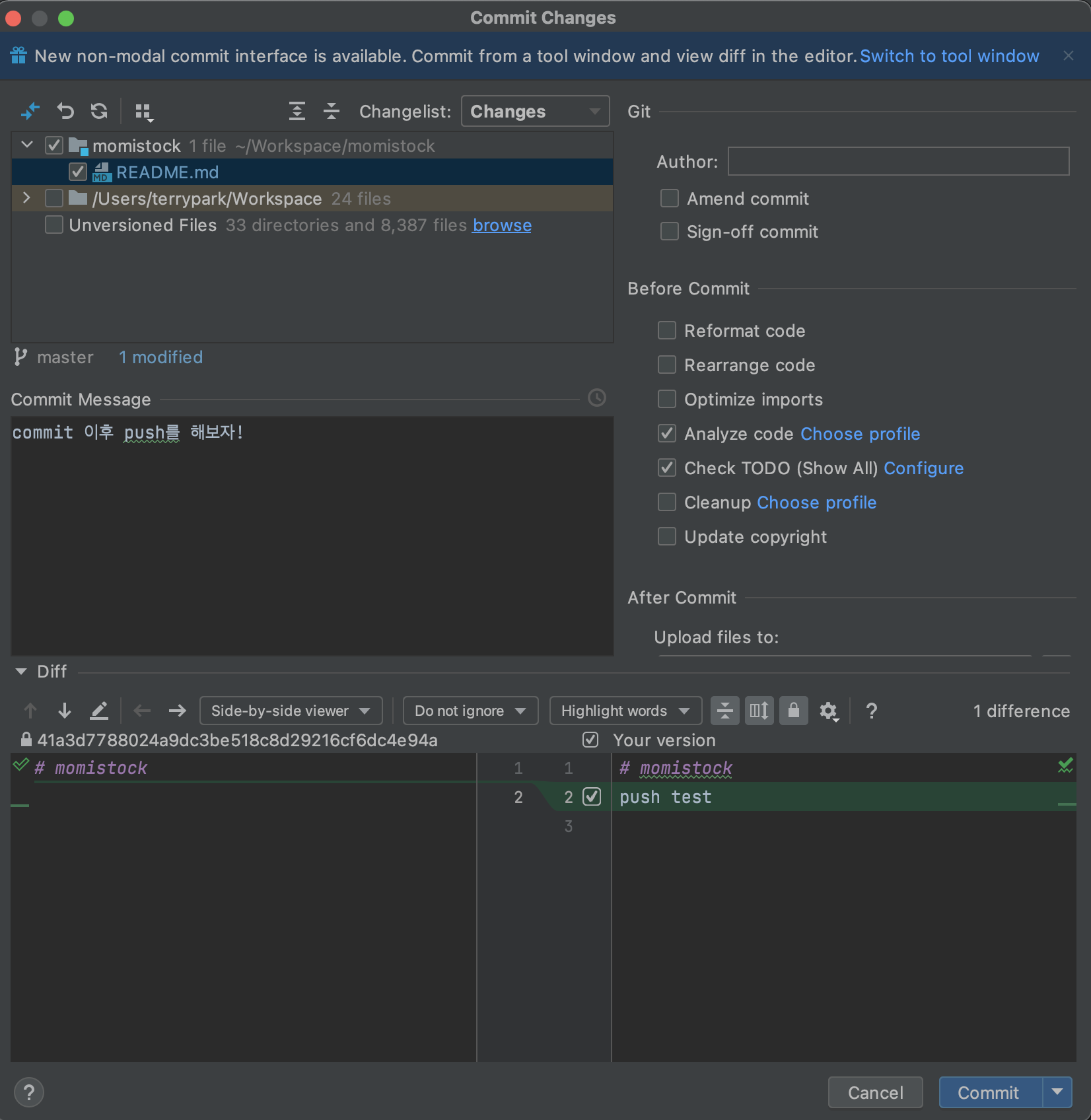
이제 README파일을 살짝 수정 후 커밋 그리고 푸쉬를 해보겠습니다.

커밋과 푸쉬 후에 아래와 같이 git에 가보니 깔끔하게 나오네요 오우..깃헙을 인텔리J에서 연결해서 써도 좋을것 같습니다 ㅎㅎ
많이 좋아진듯 싶어요!


이제 코드 작성후 클릭 한방으로 커밋과 푸시를 할수 있겠네요!
끝.