역량 UP!
3) nonos(No No Stress) Front 연동하기! + back단 호출 및 화면에 뿌리기
태하팍
2025. 7. 26. 18:19
반응형
프론트는 react admin을 연동 합니다.

cd nonos-front 후에 npm run dev를 하면 아래와 같이 실행 됩니다.

2025.06.20 - [Language/Kotlin] - 프론트엔드(React)와 백엔드(Kotlin)를 함께 배포하는 Monolith 구조 도전기_01
저번 버전1에서는 구조를 두개로 나눴는데 트래픽도 없고 배포도 귀찮고 오버스펙일수 있어서 이번에는 Monolith구조로 해보기로 했다.
2025.07.21 - [역량 UP!/Business] - 2) nonos(No No Stress) NaverStore Api 분석 및 개발
api분석 후 백단 api를 개발했다면 이제 프론트에서 호출을 하여 화면에 뿌려줍니다.
react-admin은 아래와 같이 call하는 부분을 dataProvider.ts를 이용해서 합니다.
import simpleRestProvider from "ra-data-simple-rest";
import {
DataProvider,
GetListParams,
GetListResult,
GetManyParams,
GetManyResult,
GetOneParams,
GetOneResult
} from "react-admin";
const baseDataProvider = simpleRestProvider(import.meta.env.VITE_BACKEND_SERVER_URL + "/v1");
export const dataProvider: DataProvider = {
...baseDataProvider,
getList: async (resource: string, params: GetListParams): Promise<GetListResult> => {
const email = "test@daum.net";
const customFilter = { ...params.filter, email };
const response = await baseDataProvider.getList(resource, {
...params,
filter: customFilter,
});
console.log(response)
const { data: contents, total } = response.data as unknown as { data: any[]; total: number };
const dataWithId = contents.map((item: any) => ({
...item,
id: (resource === "orders") ? item.productOrderId : item.id,
}));
return {
data: dataWithId,
total,
};
},.env에서 프로퍼티를 관리 합니다.
VITE_JSON_SERVER_URL=https://jsonplaceholder.typicode.com
VITE_BACKEND_SERVER_URL=http://localhost:8080
VITE_SSO_AUTHORIZE=https://nid.naver.com/oauth2.0/authorizeApp.tsx는 아래와 같습니다.
// in src/App.tsx EditGuesser, ShowGuesser
import {Admin, EditGuesser, Resource, ShowGuesser} from 'react-admin';
import { dataProvider } from './dataProvider';
import {OrderList} from "./order/OrderList.tsx";
// import { authProvider } from "./authProvider";
// import {UserList} from "./users.tsx";
export const App = () => {
return (
<Admin title="NO! Stress!, No! Mistake!"
dataProvider={dataProvider}
// authProvider={authProvideㄴr}
loginPage={false} // 기본 로그인 페이지 비활성화
basename="/" // 베이스 경로 설정
>
{/*<Resource name="users" list={UserList} />*/}
<Resource name="orders" list={OrderList}
edit={EditGuesser}
show={ShowGuesser}
/>
</Admin>
);
};결과적으로 아래와 같이 백단을 호출해서 해당 데이터를 화면에 뿌려줍니다.

이제 주문 데이터들을 잘 가져와서 뿌려줬습니다.
1단계 성공!
앞으로 해야할 것들은 많지만 차근차근 만들어보겠습니다:)
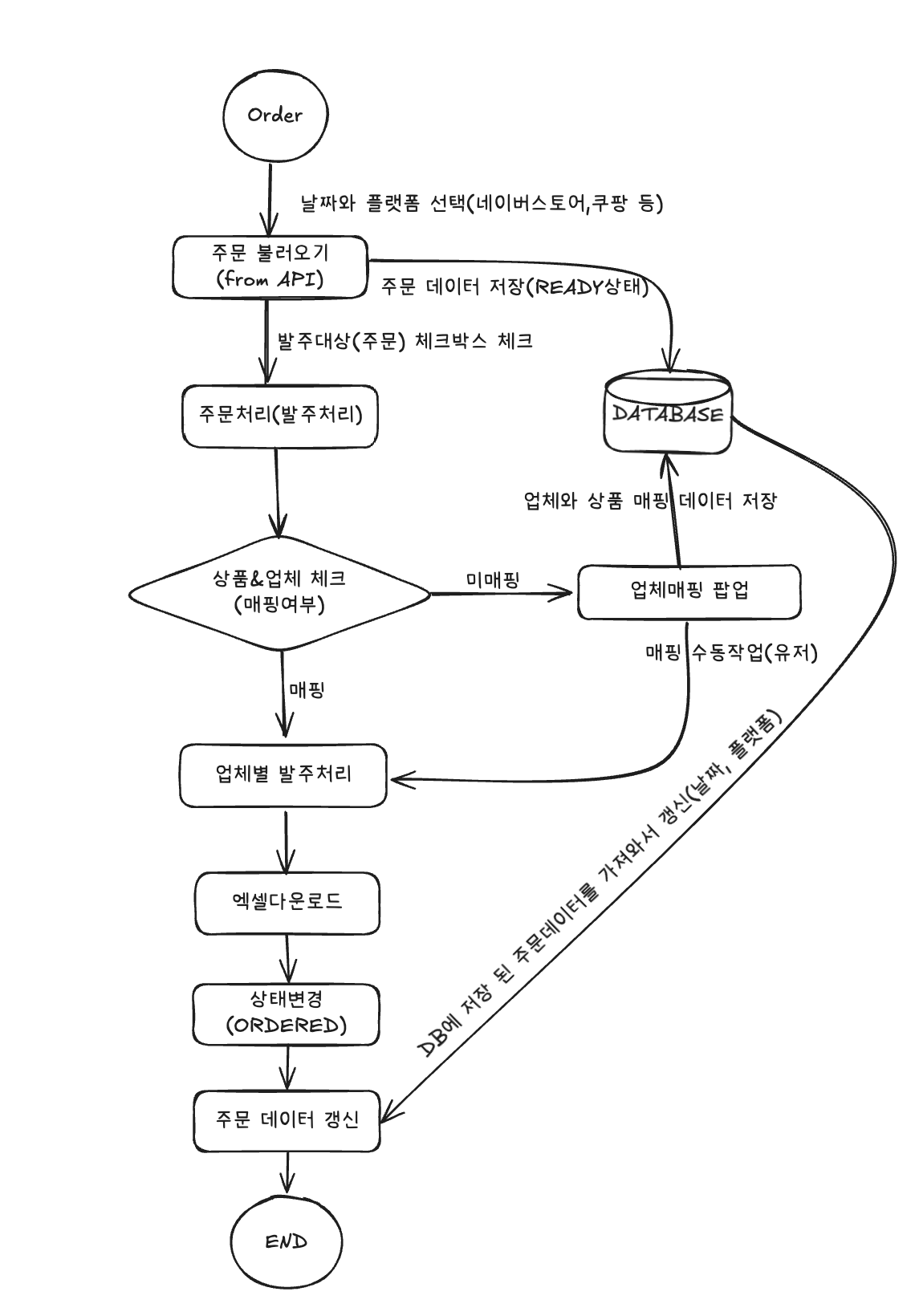
그림을 그려보면 아래와 같습니다.
(api를 체크하면서 그리고 사용자가 어떻게 사용하는지 파악하면서 조금 변경이 있을수 있음 주의!)

반응형